–Ъ–∞–Ї –љ–∞—Б—В—А–Њ–Є—В—М –≤ –Ґ–≤–Є—В—В–µ—А–µ –≤–Љ–µ—Б—В–µ —Б —В–≤–Є—В–Њ–Љ —Г—Е–Њ–і–Є–ї –њ–Њ–ї–љ–Њ—Ж–µ–љ–љ—Л–є –∞–љ–Њ–љ—Б —Б—В–∞—В—М–Є
–Ъ–∞–Ї –љ–∞—Б—В—А–Њ–Є—В—М –≤ –Ґ–≤–Є—В—В–µ—А–µ –≤–Љ–µ—Б—В–µ —Б —В–≤–Є—В–Њ–Љ —Г—Е–Њ–і–Є–ї –њ–Њ–ї–љ–Њ—Ж–µ–љ–љ—Л–є –∞–љ–Њ–љ—Б —Б—В–∞—В—М–Є
–Ъ–∞–Ї –Є –≤ —Б–ї—Г—З–∞–µ —Б facebook –Ј–∞ –Њ—В–Њ–±—А–∞–ґ–µ–љ–Є–µ –∞–љ–Њ–љ—Б–∞ –Њ—В–≤–µ—З–∞—О—В —Б–њ–µ—Ж–Є–∞–ї—М–љ—Л–µ –Љ–µ—В–∞—В–µ–≥–Є (–Ъ–∞–Ї –Њ–њ—Г–±–ї–Є–Ї–Њ–≤–∞—В—М –Ј–∞–њ–Є—Б—М —Б –±–ї–Њ–≥–∞ –≤ Facebook —Б –Ї–∞—А—В–Є–љ–Ї–Њ–є –љ–∞ –≤—Б—О —И–Є—А–Є–љ—Г).
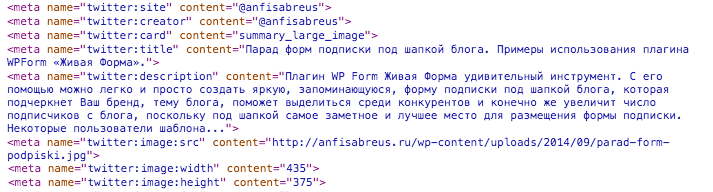
–Ь–µ—В–∞—В–µ–≥–Є –і–ї—П –Ґ–≤–Є—В—В–µ—А –≤ html –Ї–Њ–і–µ –≤—Л–≥–ї—П–і—П—В —В–∞–Ї:
–Ч–і–µ—Б—М, –≤ –њ—А–Є–Љ–µ—А–µ –њ–Њ–Ї–∞–Ј–∞–љ–Њ, –Ї–∞–Ї —Б–Њ–Ј–і–∞—В—М –∞–љ–Њ–љ—Б —Б –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є–µ–Љ –љ–∞ –≤—Б—О —И–Є—А–Є–љ—Г. –Ч–∞ —В–Є–њ –∞–љ–Њ–љ—Б–∞ –Њ—В–≤–µ—З–∞–µ—В —В–Є–њ –Ї–∞—А—В—Л вАФ summary_large_image. –Х—Б–ї–Є –Т—Л —Е–Њ—В–Є—В–µ –њ–Њ–њ—А–Њ–±–Њ–≤–∞—В—М –і—А—Г–≥–Є–µ —В–Є–њ—Л¬†–∞–љ–Њ–љ—Б–Њ–≤, –њ–Њ–і—А–Њ–±–љ–µ–µ –Њ–± —Н—В–Њ–Љ –Љ–Њ–ґ–љ–Њ –њ–Њ—З–Є—В–∞—В—М –љ–∞ –Њ—Д–Є—Ж–Є–∞–ї—М–љ–Њ–Љ —Б–∞–є—В–µ —В–≤–Є—В—В–µ—А:¬†https://dev.twitter.com/cards/types
–Т —Н—В–Њ–є —Б—В–∞—В—М–µ –Љ—Л —А–∞–Ј–±–µ—А–µ–Љ –Є–Љ–µ–љ–љ–Њ –∞–љ–Њ–љ—Б —Б –±–Њ–ї—М—И–Є–Љ –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є–µ–Љ, —В–Є–њ –Ї–∞—А—В—Л вАФ summary_large_image.
–Т—Б—В–∞–≤–Ї–∞ –Љ–µ—В–∞—В–µ–≥–Њ–≤ Twitter –≤ Head
–Т —Д–∞–є–ї–µ header.php –Љ–µ–ґ–і—Г —В–µ–≥–∞–Љ–Є head –љ—Г–ґ–љ–Њ –≤—Б—В–∞–≤–Є—В—М —Б–ї–µ–і—Г—О—Й–Є–є –Ї–Њ–і:
<meta name="twitter:site" content="@–Т–Р–®–Э–Ш–Ъ–Т–Ґ–Т–Ш–Ґ–Ґ–Х–†–Х">
<meta name="twitter:creator" content="@–Т–Р–®–Э–Ш–Ъ–Т–Ґ–Т–Ш–Ґ–Ґ–Х–†–Х">
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:title" content="<?php the_title(); ?>">
<meta name="twitter:description" content="<?php while (have_posts()):the_post();
$out_excerpt = str_replace(array("\r\n", "\r", "\n", "'" ,"\""), "", get_the_excerpt());
echo $out_excerpt; endwhile; ?>">
<?php if(!has_post_thumbnail( $post->ID ))
{
$default_image='http://AdresBloga.ru/adres-izobrazhenia.jpg';
echo '<meta name="twitter:image:src" content="' . $default_image . '">';
}
else
{
$thumbnail_src = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'full' );
echo '<meta name="twitter:image:src" content="' . esc_attr( $thumbnail_src[0] ) . '">';
} echo "\n"; ?>
<meta name="twitter:image:width" content="435">
<meta name="twitter:image:height" content="375">
–Ъ–∞–Ї –Њ—В–Ї—А—Л—В—М –Ґ–≤–Є—В—В–µ—А –і–Њ—Б—В—Г–њ –Ї –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є—П–Љ
–Х—Й–µ –Њ–і–Є–љ –≤–∞–ґ–љ—Л–є –Љ–Њ–Љ–µ–љ—В вАФ –љ—Г–ґ–љ–Њ –Њ—В–Ї—А—Л—В—М –Ґ–≤–Є—В–µ—А –±–Њ—В–∞–Љ –і–Њ—Б—В—Г–њ –Ї –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є—П–Љ. –Ф–ї—П —Н—В–Њ–≥–Њ –љ—Г–ґ–љ–Њ –њ—А–Њ–њ–Є—Б–∞—В—М —А–∞–Ј—А–µ—И–µ–љ–Є–µ –≤ —Д–∞–є–ї–µ robots.txt.
–†–µ–і–∞–Ї—В–Є—А–Њ–≤–∞–љ–Є–µ —Д–∞–є–ї–∞ robots.txt —З–µ—А–µ–Ј —Е–Њ—Б—В–Є–љ–≥
1. –Ј–∞–є–і–Є—В–µ –љ–∞ —Е–Њ—Б—В–Є–љ–≥ –≤ –Ї–Њ—А–љ–µ–≤—Г—О –њ–∞–њ–Ї—Г –±–ї–Њ–≥–∞
2. –љ–∞–є–і–Є—В–µ —Д–∞–є–ї robotx.txt
3. –Њ—В–Ї—А–Њ–є—В–µ –µ–≥–Њ –і–ї—П —А–µ–і–∞–Ї—В–Є—А–Њ–≤–∞–љ–Є—П –Є –≤–њ–Є—И–Є—В–µ —Б–ї–µ–і—Г—О—Й—Г—О —Б—В—А–Њ—З–Ї—Г:
User-agent: Twitterbot Allow: /wp-content/uploads/
–Ъ–∞–Ї –Ј–∞–љ–µ—Б—В–Є –±–ї–Њ–≥ –≤ –±–µ–ї—Л–є —Б–њ–Є—Б–Њ–Ї –Ґ–≤–Є—В—В–µ—А
–Ш –µ—Й–µ –Њ–і–Є–љ –Љ–∞–ї–µ–љ—М–Ї–Є–є –Љ–Њ–Љ–µ–љ—В вАФ –Ј–∞–љ–µ—Б–µ–љ–Є–µ –Т–∞—И–µ–≥–Њ –±–ї–Њ–≥–∞ –≤ –±–µ–ї—Л–є —Б–њ–Є—Б–Њ–Ї –Ґ–≤–Є—В—В–µ—А. –Ф–ї—П —Н—В–Њ–≥–Њ –њ–µ—А–µ–є–і–Є—В–µ –≤ –Ґ–≤–Є—В—В–µ—А-–≤–∞–ї–Є–і–∞—В–Њ—А: http://cards-dev.twitter.com/validator. –Т—Б—В–∞–≤—М—В–µ –≤ –њ–Њ–ї–µ —Б—Б—Л–ї–Ї—Г –љ–∞ –≤–∞—И –±–ї–Њ–≥, –Є –љ–∞–ґ–Љ–Є—В–µ –љ–∞ –Ї–љ–Њ–њ–Ї—Г ¬ЂPreview card¬ї.
–Э–∞ —Н–Ї—А–∞–љ–µ –Т—Л —Г–≤–Є–і–Є—В–µ –≤–Њ—В —В–∞–Ї—Г—О –Ј–∞–њ–Є—Б—М вАФ ¬Ђ–Р–і—А–µ—Б–Т–∞—И–µ–≥–Њ–С–ї–Њ–≥–∞ is no whitelisted¬ї.
–Э–∞–ґ–Љ–Є—В–µ –љ–∞ –Ї–љ–Њ–њ–Ї—Г ¬ЂRequest Approval¬ї. –≠—В–Њ –љ–µ–±—Е–Њ–і–Є–Љ–Њ –і–ї—П –њ—А–Њ–≤–µ—А–Ї–Є –±–ї–Њ–≥–∞ –Є –Ј–∞–љ–µ–љ—Б–µ–љ–Є–µ –µ–≥–Њ –≤ –±–µ–ї—Л–є —Б–њ–Є—Б–Њ–Ї. –Э–∞ –њ—А–Њ–≤–µ—А–Ї—Г –Љ–Њ–ґ–µ—В –њ–Њ–љ–∞–і–Њ–±–Є—В—М—Б—П –љ–µ–Ї–Њ—В–Њ—А–Њ–µ –≤—А–µ–Љ—П.
–І–µ—А–µ–Ј –њ–∞—А—Г —З–∞—Б–Њ–≤ —Б–љ–Њ–≤–∞ –Ј–∞–є–і–Є—В–µ –≤ –Ґ–≤–Є—В—В–µ—А –≤–∞–ї–Є–і–∞—В–Њ—А –Є –≤—Б—В–∞–≤—М—В–µ –≤ –њ–Њ–ї–µ –∞–і—А–µ—Б —Б—В–∞—В—М–Є. –Х—Б–ї–Є –≤—Б–µ —Б–і–µ–ї–∞–љ–Њ –њ—А–∞–≤–Є–ї—М–љ–Њ, –Т—Л —Г–≤–Є–і–Є—В–µ —Б–њ—А–∞–≤–∞ –њ—А–µ–і–њ—А–Њ—Б–Љ–Њ—В—А –∞–љ–Њ–љ—Б–∞.
–Ґ–µ—Б—В
–Ґ–µ–њ–µ—А—М –Љ–Њ–ґ–љ–Њ –≤—Б–µ –њ—А–Њ—В–µ—Б—В–Є—А–Њ–≤–∞—В—М –≤ –і–µ–є—Б—В–≤–Є–Є. –Ю—В–њ—А–∞–≤—М—В–µ –ї—О–±—Г—О –Т–∞—И—Г —Б—В–∞—В—М—О –≤ –Ґ–≤–Є—В—В–µ—А. –Ч–∞–є–і–Є—В–µ –≤ –Ґ–≤–Є—В—В–µ—А –∞–Ї–Ї–∞—Г–љ—В –Є –љ–∞–ґ–Љ–Є—В–µ –љ–∞ —Б—Б—Л–ї–Ї—Г ¬Ђ–Я–Њ–Ї–∞–Ј–∞—В—М —Б–≤–Њ–і–Ї—Г¬ї. –Ъ—Б—В–∞—В–Є, –≤—Б–µ –Т–∞—И–Є —Б—В–∞—А—Л–µ —В–≤–Є—В—Л, —В–Њ–ґ–µ –і–Њ–њ–Њ–ї–љ—П—В—Б—П –∞–љ–Њ–љ—Б–∞–Љ–Є —Б—В–∞—В–µ–є :).
–Ґ–µ–њ–µ—А—М –Т–∞—И–Є —Д–Њ–ї–ї–Њ–≤–µ—А—Л –≤ –Ґ–≤–Є—В—В–µ—А –∞–Ї–Ї–∞—Г–љ—В–µ –±—Г–і—Г—В –≤–Є–і–µ—В—М –љ–µ —В–Њ–ї—М–Ї–Њ –≤–∞—И —В–≤–Є—В –Є–Ј 140 –Ј–љ–∞–Ї–Њ–≤ —Б–Њ —Б—Б—Л–ї–Ї–Њ–є –љ–∞ —Б—В–∞—В—М—О, –љ–Њ –Є –њ–Њ–ї–љ—Л–є –∞–љ–Њ–љ—Б —Б—В–∞—В—М–Є (–Ї–∞–Ї –≤ facebook –Є–ї–Є google+).